Memasang Meta Tag Open Grap Facebook pada blog kita sangatlah penting, karena kita tahu facebook merupakan media sosial yang paling besar di dunia, jadi tidak mengherankan jika anak yang berumur 13 tahun sudah memiliki akun Facebook.
Pihak Facebook telah menetapkan meta tag -nya tersendiri. Untuk Apa Facebook berbuat demikian ? Ini untuk memastikan setiap entri yang anda share di Facebook akan menjadi lebih efektif kerana mengikut penetapan yang disediakan oleh pihak Facebook.
Sebelum kita memabahas cara memasangnya, ada baiknya kami sampaikan manfaat memasang Open Graph Facebook pada Blog kita:
Contoh kasus, Apakah pernah anda menShare artikel pada blog sendiri ke Facebook tapi kadang gambar tidak muncul?, ataukah gambar yang anda inginkan untuk keluar di facebook tidak sesuai keinginan?, Itu semua karena Blog sobat belum dipasang dan diverifikasikan dengan Open Graph Fb.
Meta Tag Open Graph Protocol berguna untuk menampilkan gambar atau logo blog anda ketika di share, like. Jika artikel anda yang di posting tidak memiliki gambar, maka secara otomatis gambar yang ditampilkan nantinya adalah logo blog anda.
Selain itu anda akan mengetahui jenis artikel apa saja dalam blog anda yang paling banyak diminati, yang paling banyak di Like/share dan yang terkomentari, karena kita akan diberikan laporan harian,mingguan dan bulanan. Jadi dengan mengetahui itu semua, kita bisa menentukan artikel selanjutnya yang serupa dengan top artikel yang paling populer difacebook.
Kesimpulannya sebagai blogger kita tentu butuh trafik, nah jadi penting sekali memasangnya di blog kita.
Oh ya, Apa sobat pernah mencoba tutorial serupa tapi tidak berhasil? tenang gan, kami akan melengkapi tutirial ini full gambar juga video dan dijamin berhasil.
Sebelum memasang code open grap , coba sobat cek dulu apakah blog kita sudah terpasang open grap atau tidak, sobat bisa cek disini : object Debug
Caranya:
Silahkan Masukkan URL blog pada form yang sudah tersedia, lalu silahkan klick button Debug
Jika belum terpasang hasilnya akan seperti ini :
Jika sudah terpasang hasilnya seperti ini
Berikut tips mudah Pasang protokol open graph fb pada blogspot
# Pertama
#Kedua
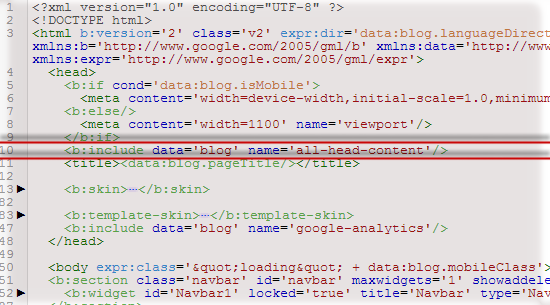
Setelah terbuka Silahkan Lihat dan cari kode ini :
<b:include data='blog' name='all-head-content'/>
Supaya Lebih mudah silahkan copy Code diatas lalu klik ctrl + F pada keyboard lalu pastekan di form search
Contoh pada gambar ini:
Setelah ketemu silahkan lanjut ke tahap berikutnya yakni memasang Meta Tag Open Graph dengan mengcopy dan pastekan kode-kode berikut tepat dibawah
<b:include data='blog' name='all-head-content'/>
Catatan:
Jika sobat sudah memasang Meta tag untuk blogspot, bisa juga dipasang dibawah meta-meta tersebut, sobat baca disini : Cara pasang meta tag
Berikut code Metanya :
Keterangan :
Silahkan Simpan
# Ketiga
Sekarang Sobat Login ke akun facebook masing-masing
Lalu silahkan menuju object Debug untuk mengetahui hasilnya, apakah sudah berhasil memasang dengan baik codenya atau belum silahkan kesini :
object Debug
Jika sudah terintegrasi maka hasinya akan seperti contoh gambar diatas.
# Keempat
Supaya kita nanti mendapat laporan dari Facebook insights, silahkan masukkan/add blog yang tadi dipasangkan meta tag open graph disini : Facebook insights
Gulir tombol kebawah sampai sobat menemukan Add Your Domain silahkan di Klick dan akan muncul popup
Isi dengan URL Blog sobat lalu klik Dapatkan Wawasan
Jika tadi anda gagal dalam memasang Code Open Graph maka akan ada peringatan seperti ini :
Silahkan diperiksa kembali meta yang ada pada template sobat, Jika sudah betul maka hasilnya akan Blog sobat akan tampil pada Domain Insights
Untuk mengetahui laporan, sobat hanya tinggal klik Blog sobat pada Domain Insights.
Untuk lebih detailnya sobat bisa tonton video berikut :
Pihak Facebook telah menetapkan meta tag -nya tersendiri. Untuk Apa Facebook berbuat demikian ? Ini untuk memastikan setiap entri yang anda share di Facebook akan menjadi lebih efektif kerana mengikut penetapan yang disediakan oleh pihak Facebook.
Sebelum kita memabahas cara memasangnya, ada baiknya kami sampaikan manfaat memasang Open Graph Facebook pada Blog kita:
Contoh kasus, Apakah pernah anda menShare artikel pada blog sendiri ke Facebook tapi kadang gambar tidak muncul?, ataukah gambar yang anda inginkan untuk keluar di facebook tidak sesuai keinginan?, Itu semua karena Blog sobat belum dipasang dan diverifikasikan dengan Open Graph Fb.
Meta Tag Open Graph Protocol berguna untuk menampilkan gambar atau logo blog anda ketika di share, like. Jika artikel anda yang di posting tidak memiliki gambar, maka secara otomatis gambar yang ditampilkan nantinya adalah logo blog anda.
Selain itu anda akan mengetahui jenis artikel apa saja dalam blog anda yang paling banyak diminati, yang paling banyak di Like/share dan yang terkomentari, karena kita akan diberikan laporan harian,mingguan dan bulanan. Jadi dengan mengetahui itu semua, kita bisa menentukan artikel selanjutnya yang serupa dengan top artikel yang paling populer difacebook.
Kesimpulannya sebagai blogger kita tentu butuh trafik, nah jadi penting sekali memasangnya di blog kita.
Oh ya, Apa sobat pernah mencoba tutorial serupa tapi tidak berhasil? tenang gan, kami akan melengkapi tutirial ini full gambar juga video dan dijamin berhasil.
Sebelum memasang code open grap , coba sobat cek dulu apakah blog kita sudah terpasang open grap atau tidak, sobat bisa cek disini : object Debug
Caranya:
Silahkan Masukkan URL blog pada form yang sudah tersedia, lalu silahkan klick button Debug
Jika belum terpasang hasilnya akan seperti ini :
Jika sudah terpasang hasilnya seperti ini
Berikut tips mudah Pasang protokol open graph fb pada blogspot
# Pertama
- Login ke Akun Blog masing-masing
- Pilih Blog yang akan Anda pasangkan Open Graph
- Klik blognya

- klik template

- klik edit HTML

#Kedua
Setelah terbuka Silahkan Lihat dan cari kode ini :
<b:include data='blog' name='all-head-content'/>
Supaya Lebih mudah silahkan copy Code diatas lalu klik ctrl + F pada keyboard lalu pastekan di form search
Contoh pada gambar ini:
Setelah ketemu silahkan lanjut ke tahap berikutnya yakni memasang Meta Tag Open Graph dengan mengcopy dan pastekan kode-kode berikut tepat dibawah
<b:include data='blog' name='all-head-content'/>
Catatan:
Jika sobat sudah memasang Meta tag untuk blogspot, bisa juga dipasang dibawah meta-meta tersebut, sobat baca disini : Cara pasang meta tag
Berikut code Metanya :
<!-- open graph -->
<meta content='id_id' property='og:locale'/>
<meta content='en_US' property='og:locale:alternate'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='daenkrhapy' property='fb:admins'/>
<meta content='daenkrhapy' property='fb:profile_id'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='website' property='og:type'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUISqw3MBqlb5OHGRsMqzkuTI197o5itwiVQNiyHYMJkz4KjH8yTgqEHSEfg57OtIRPa_Rk8XnOVqa4F02BUzGNHtxc1EZ4_aP9nFZ16bde10YNPXAxcq9xrViyFCsQ6s2u0y_qrJBEJaN/s320/ppcarazone.png" height="200" width="200"' property='og:image'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='Selamat datang di Cara Zone Tutorial Tips Trik, dan info menarik lainnya.' property='og:description'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.pageName + ", " + data:blog.title' property='og:description'/>
</b:if>
</b:if>
Keterangan :
Ganti : daenkrhapy dengan Id Facebook sobat masing-masing
Ganti : https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUISqw3MBqlb5OHGRsMqzkuTI197o5itwiVQNiyHYMJkz4KjH8yTgqEHSEfg57OtIRPa_Rk8XnOVqa4F02BUzGNHtxc1EZ4_aP9nFZ16bde10YNPXAxcq9xrViyFCsQ6s2u0y_qrJBEJaN/s320/ppcarazone.png
dengan Logo blog masing-masing (ingat ukuran maksimal 200 x 200
Ganti : Selamat datang di Cara Zone Tutorial Tips Trik, dan info menarik lainnya
dengan deskripsi blog masing-masing.
Silahkan Simpan
# Ketiga
Sekarang Sobat Login ke akun facebook masing-masing
Lalu silahkan menuju object Debug untuk mengetahui hasilnya, apakah sudah berhasil memasang dengan baik codenya atau belum silahkan kesini :
object Debug
Jika sudah terintegrasi maka hasinya akan seperti contoh gambar diatas.
# Keempat
Supaya kita nanti mendapat laporan dari Facebook insights, silahkan masukkan/add blog yang tadi dipasangkan meta tag open graph disini : Facebook insights
Gulir tombol kebawah sampai sobat menemukan Add Your Domain silahkan di Klick dan akan muncul popup
Isi dengan URL Blog sobat lalu klik Dapatkan Wawasan
Jika tadi anda gagal dalam memasang Code Open Graph maka akan ada peringatan seperti ini :
Silahkan diperiksa kembali meta yang ada pada template sobat, Jika sudah betul maka hasilnya akan Blog sobat akan tampil pada Domain Insights
Untuk mengetahui laporan, sobat hanya tinggal klik Blog sobat pada Domain Insights.
Untuk lebih detailnya sobat bisa tonton video berikut :







Tidak ada komentar:
Posting Komentar